14 Basic Html code for non-developer
If you are someone who is not really into coding, building websites, or interested to learn back-end HTML, CSS, JSON, and PHP files then you have checked the right blog post.
Did you know that, if you learn this 14 Basic Html code for non-developer, you will never find difficulty in coding?
During my school days, when my IT teacher first introduces HTML to me I was totally lost, nothing was clear at all. But the moment he showed an amazing moving text as an output, I can’t imagine a simple code can actually move something. Then I tried myself, I felt ‘wow’ it was really moving.
That’s how I started coding!
14 Basic Html code for non-developer (step by step guide)
Basically, what is HTML and how does it work?
Html stands for hypertext markup language mainly used in building websites. Any web browser received HTML element from local storage or server and render further to be displayed in web media.
List of important HTML code to learn as non-developer
- Heading
- Body
- Paragraph
- How to interlink
- Insert images
- Bold and strong function
- Line Break
- Underline text
- Ordered lists
- Unordered list
- Highlight text
- Marquee
- Text size
- Insert table
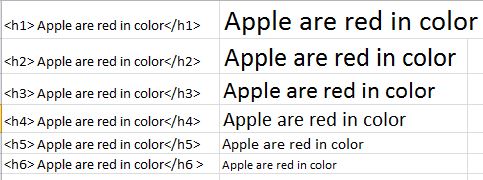
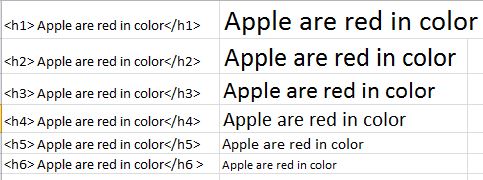
Heading
I guess, while reading any blog post or websites articles, you may have encountered bold and bigger text at the top of the content that’s heading tag. The heading is crucial for on-page SEO because it defines what your content is about. There are six different types of heading tag in Html.


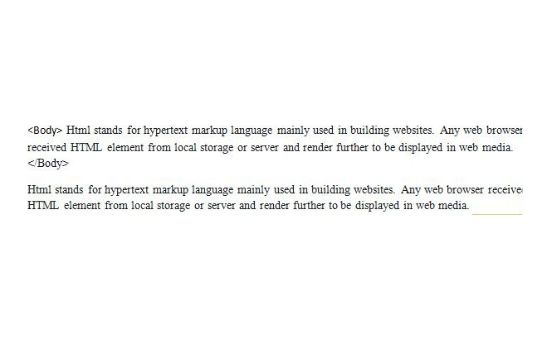
Body
All the main content of the HTML document will be included inside <body> tag. </body>


Paragraph
The paragraph tag is used to organized HTML document that is longer into a few sentences using <P></P>


Internal links HTML
Interlinking your previous post or pages will easily improve your ranking in the search engine, enable fast crawling and indexing. If your sites are interlinked user is going to retain more than normal that will relatively decrease user bounce rate in Google analytics.
< a href=”websites link”> submit URL to Google</a>
Output= submit URL to Google
Insert Image in Html
Images make your content more attractive and appealing. Neil Patel (World’s Top SEO expert) has also elaborated more on how web graphics effects conversion on his websites. The image tag is an empty tag i.e. you don’t have to close like another HTML tag.
< img src= “C:\Users\Farm Shop\Desktop\tiger.jpg” alt=”image”>


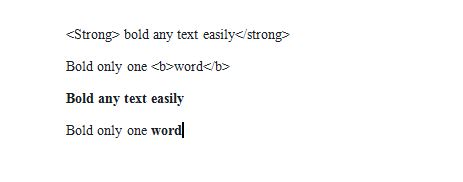
Bold and strong function
Bold any text with bold and strong function tag. You can bold whole sentences or only one word with these two tags.


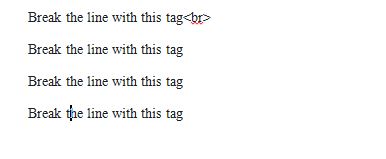
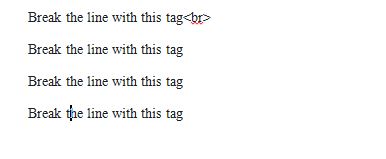
Line Break HTML
Line break attributes break down sentences and resume a new line of sentences.


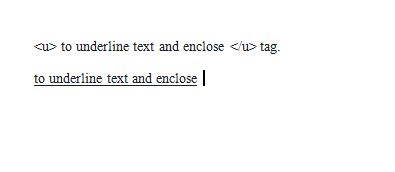
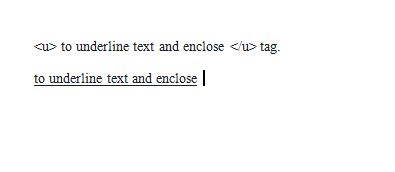
Underline text in HTML
Have you ever wonder how to underline text in HTML. You need to use;


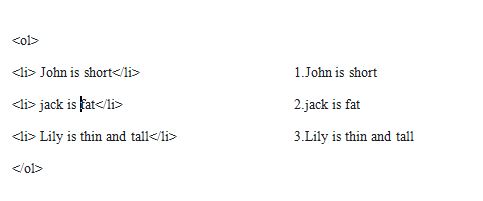
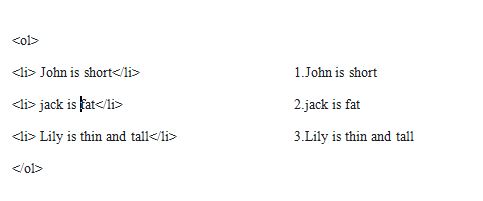
Ordered Lists
There is a difference between an ordered list and an unordered list. The ordered list contains numbers, while the unordered list contains bullet points. The <ol> is the entire “ordered list,” while the <li> is a “list item.”


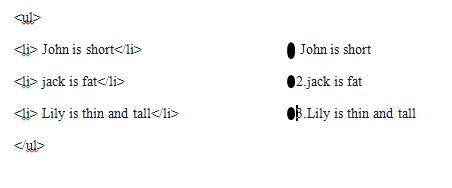
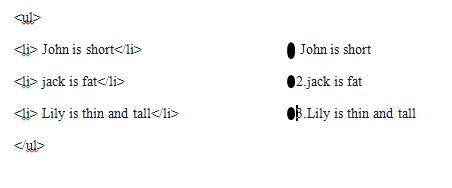
Unordered Lists in HTML
As I mentioned in the last example, only one letter change is needed to switch from an ordered list to an unordered list. Determine which type of list would be more effective for your projects.


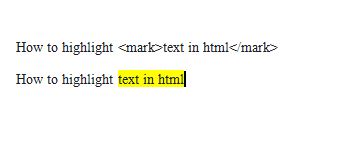
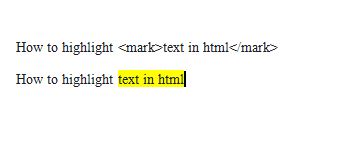
Highlighted Text
I am sure you didn’t know that you could highlight text through an HTML code, did you? It’s so cool and easy to configure. Wrap the text to be highlighted in <mark> tags </mark> so that you get a cool highlighted feature.


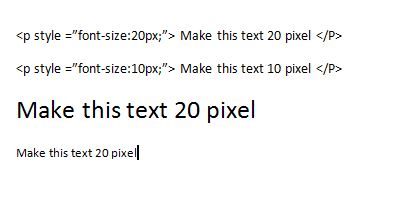
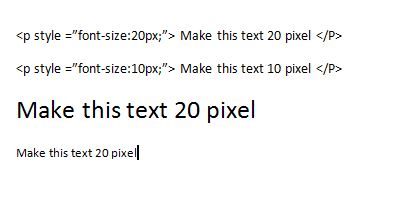
Text Size
This one also uses the same basic code logic, but uses the element “font-size.” Put your font sizes in pixels, or px.


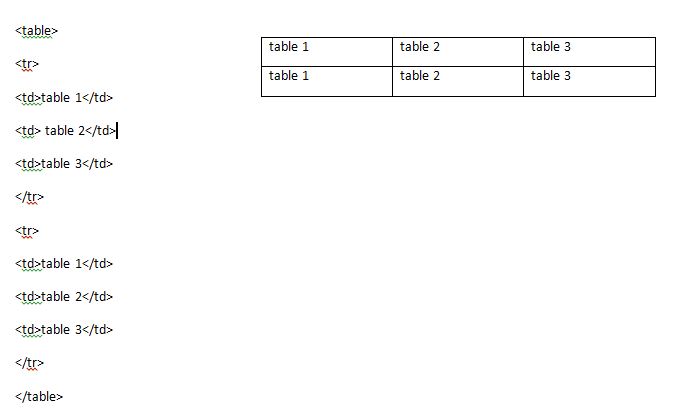
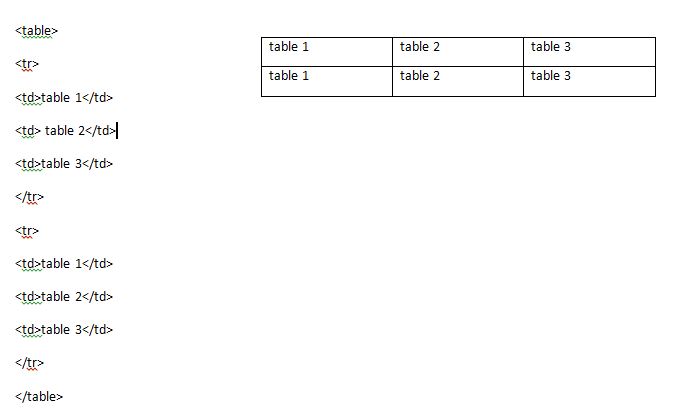
Tables
Well, I don’t comprehend if it’s the best, but I think it’s pretty cool. The HTML code for generating a table can become intricate, but if you get the hang of the basics, you shouldn’t have too much of an issue. <tr> stands for table row, while <td> stands for table data.
Keep in mind that you can change the font, text size, text colour, text alignment, and more.


I think now you are familiar with the 14 most important HTML code that I have shared above.
If you think coding is easy then why waste your time, learn to code today on the world’s reputed coding websites Codeacademy.